یکی از مهمترین و تأثیرگذارترین مباحث موجود در بازاریابی اینترنتی افزایش سرعت سایت به حساب میآید. سرعت سایت و سرعت صفحه هردو برای تحقق این امر مهم است، در واقع سرعت صفحه معیاری برای سنجش محتوای صفحه است که با چه سرعتی بارگذاری می شود. سرعت سایت هم به میزان بارگذاری کل صفحات سایت مربوط می شود پس مفهومی جامع تر دارد.
در وااقع سرعت صفحه به دوبخش تقسیم می شود : بخش اول سرعت بارگزاری سایت است، که میزان زمانی که محتوای یک صفحه برای شما در مرورگر به نمایش در می آید.
بخش دوم سرعت پاسخگویی سرور، مدت زمانی که طول می کشد از سمت سرور به سمت مرورگر دیتا ارسال شود.
همه ما حداقل یک بار در زندگی، با سرع سایت های کند و سرعت زیاد مواجه شده ایم دلیل این کند یا سریع بودن سایت ها همان دو موردی بود که در بالا ذکر کردیم. با سرعت عالی سایت کسی مشکلی ندارد ولی زمانی که سایتی کنند باشد و دیرload شود به قول معروف (با اعصاب ما بازی می کند)؛ مثل زمان های خرید بلیط، انتخاب واحد دانشگاه، تماشای آنلاین ویدئو و … ! اگر بیشتر از ۵ الی ۱۰ ثانیه زمان ببرد تا آن سایت برای شما نمایش داده شود. مطمئنا صبر شما تمام می شود و از سایت خارج می شوید.؛ زیرا از هر سایتی چندتا وجود دارد و کاربر میتواند بهجای چنین سایت کندی، سایت سریع رقیب را انتخاب کند.
پس سرعت سایت موردنظر یک فاکتور تاثیرگذار در سئو وب سایت به حساب می آید.

ما در مقاله پیش رو قصد داریم به تمام جزئیات و نکات اصلی و فرعی در مورد موضوع افزایش سرعت سایت بپردازیم و سرعت سایت را از جهات مختلفی بررسی کنیم، و همچنین تفاوت آن را با سرعت صفحه بگوییم.
دلیل افزایش سرعت سایت
بر اساس یک تحقیق و بررسی توسط StrangeLoop، داشتن تاخیر حتی یک ثانیه در زمان بارگذاری صفحه میتواند: 1. باعث کاهش 7٪ از آمار فروش 2. کاهش 11٪ از بازدید صفحات و 3. کاهش 16٪ از رضایت مشتری شود. پس اگر به فکر افزایش بازدید و رضایت کاربران هستید، باید هر میلیثانیه در سرعت بارگذاری وبسایت برایتان مهم باشد.
همانطور که اشاره کردیم بالا بودن سرعت سایت یکی از مهمترین فاکتورهای سئو است که گوگل برای رتبهبندی سایتها به آن توجه دارد. همینطور تجربه کاربران هم یکی دیگر از دلایل افزیش سرعت سایت به شمار می آید.
گوگل در تحقیقات خود، میزان ماندن بازدیدکنندگان در صفحه، در سایتهایی که سرعت بالایی دارند یعنی( در کمتر از ۵ ثانیه بارگذاری میشوند) در مقایسه با سایتهای که سرعت پایینی دارند یعنی ( ۱۹ ثانیه طول میکشد تا بارگذاری شوند) 70% بیشتر است. از طرف دیگر در سایتهای با سرعت بالا، نرخ پرش (Bounce Rate) هم 35% کمتر است.
روش های بررسی سرعت سایت:
احتمالا در بعضی موارد هنگام ورود به سایتی، متوجه کند بودن آن نمی شوید! و آن سایت سریع برای شما بارگذاری می شود؛ اما این فرایند (cash) مرورگر است که باعث ایجاد این برداشت می شود. در واقع اگر ما قبلا از صفحه دیدن کرده باشیم مرورگر شروع به ذخیره کردن بخشهایی از سایت میکند تا دفعات بعدی با سرعت بالاتری همان سایت را بارگذاری کند. به این عمل، کش (cash) گفته میشود. بنابراین شما شاهد سرعت واقعی سایت نبودهاید.
برای تست سرعت سایت (یا صفحه) راهها و ابزارهای مختلفی وجود دارد:
مانند:(گوگل، جیتیمتریکس، Varvy، UPTRENDSوخود مرورگرها)
یکی از بهترین ابزارها در این عرصه Google PageSpeed Insights است و با یاد گرفتن این ابزار میتوانید از ابزارهای دیگر هم بهراحتی استفاده کنید.
Google PageSpeed Insights
این ابزار یک روش تست سرعت رایگانی که گوگل در اختیارتان قرار میدهد، سرعت سایت شما را میسنجد و به آن نمرهای از 1 تا 100 میدهد؛ سپس این ابزار فوقالعاده عواملی که باعث کند شدن سایتتان شده است را پیدا میکند و پیشنهاداتی برای بهبود سرعت ارائه میکند.
تنها مشکل این ابزار استفاده برای کاربران ایرانی است؛ که محدویتی برای کاربران ایجاد می کند اما قبل از ورود به این صفحه می توانید با تغییر آی پی به راحتی از آن استفاده کنید.
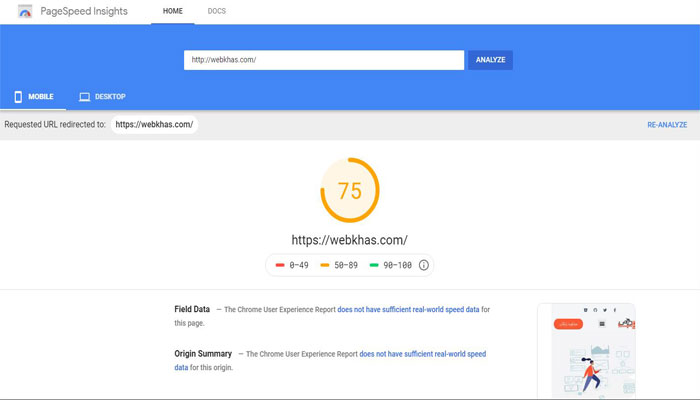
برای تست کردن سرعت سایتتان، ابتدا باید آدرس URL را در کادر وارد و دکمه ANALYZE را بزنید.

تصویر بالا نتیجۀ تست سرعت سایت وب خاص، در نسخۀ دسکتاپ را نشان میدهد. همانطور که میبینید، گوگل به سرعتِ این سایت نمرۀ 75 را داده است. 75 نمرۀ بدی نیست و نشان میدهد که وب خاص از نگاه گوگل سرعت متوسط (نزدیک به خوب) دارد.
بهتر است بدانید، اگر امتیاز سرعت سایتتان در این تست بالای ۹۰ بود یعنی سایتتان سریع است. اگر این امتیاز بین ۵۰ تا ۹۰ بود، یعنی سرعت سایت شما متوسط است و کافیست برای بهبود آن تغییراتی انجام دهید. و اگر هم امتیاز سایت شما زیر ۵۰ باشد، متأسفانه سایت شما بسیار کند است.
در ادامۀ صفحه، گوگل در بخشهای مختلفی اطلاعات تکمیلکننده و راهکارهای بهبود سرعت را به شما میگوید؛ اما بهتر است قبل از آن ببینیم که گوگل اصلاً این اطلاعات را از کجا میآورد! بعد از این که با سازوکار گوگل آشنا شدیم، حرفهای آن را بهتر میفهمیم.
چگونگی عملکرد Google PageSpeed Insights
اگر به قسمت پایین تر صفحه google pagespeed بروید مشاهده می کنید پارامترهای دیگری (دادههای آزمایشگاهی، فرصتها، عیبیابی گوگل و موفقیتها) وجود دارد؛ که مربوط به اندازهگیری سرعت سایت می باشد، در نتیجه گوگل به یک سری اطلاعات نیاز دارد که به دو روش زیر آنها را جمعآوری میکند:
o اطلاعات آزمایشگاهی (Lab Data)
o اطلاعات میدانی (Real-World Field Data)
اطلاعات آزمایشگاهی حاصل آنالیز سایتتان توسط گوگل است و اطلاعات میدانی گزارش تجربه کاربران است که توسط مرورگر گوگل کروم جمعآوری شده است.
در جمعآوری اطلاعات میدانی، وقتی کاربران به سایت شما مراجعه میکنند، تجربۀ کاربری هر یک در گوگل کروم آنها ذخیره میشود و گوگل از آنها در آنالیزهایش استفاده میکند.
اطلاعات میدانی (Field Data)
در این قسمت به راحتی می توانید مشاهده کنید که در جمعآوری اطلاعات میدانی، تنها سرعت سایت نیست که تعیینکننده است. سرعت اینترنت کاربران هم در تجربه کاربری آنها تاثیر داشته، در گوگل کروم ذخیره شده و در تحلیل میدانی لحاظ میشود.

در این بخش قسمت هایی به نامهای FCP و FMP و FCI و…هم داریم که هر کدوم نشان دهنده ی معیاری هستند.
FCP یا First Contentful Paint
هنگامی که کاربر آدرس وبسایتی را در مرورگر خود وارد میکند، در ابتدا، صفحۀ مرورگر خالی و سفید مشاهده می کند؛ FCP در واقع به مدت زمانی که طول میکشد تا اولین تغییر ظاهری در صفحه ایجاد شود یعنی همان (فاصلۀ زمانی اینتر زدن روی صفحه کلید برای تایید آدرس سایت مورد نظر تا دریافت اولین بایت از اطلاعات سایت ازDOM ) گفته میشود.
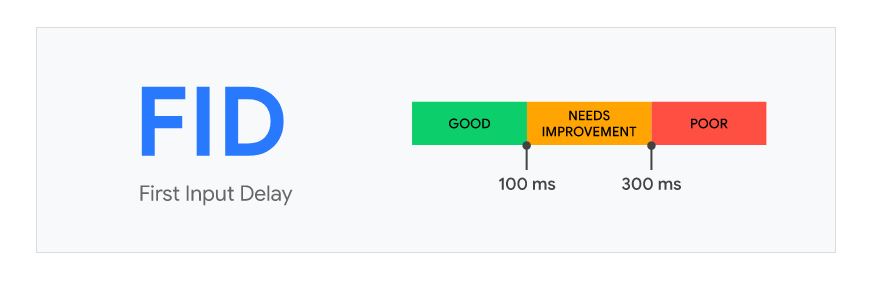
در تصویری که مشاهده می کنید آیتم هایی را با 3 رنگ مختلف مشخص کرده است، که هرکدام از این رنگ ها نشانگر مطلبی است.
رنگ قرمز : نشانگر آن درصدی از کاربران است که FID و FCP کندی را تجربه کردهاند. معمولاً زمان بالای ۲.۵ ثانیه، کند تلقی شده و در رنگ قرمز محاسبه میشود.
رنگ نارنجی آن درصدی از کاربران را نشان میدهد که سرعت متوسطی را تجربه کردهاند. مدت زمان بین 1 تا 2.5 ثانیه متوسط است.
رنگ سبز درصد آن دسته از کاربرانی را نشان میدهد که سرعت مناسبی را تجربه کردهاند. زمانهای زیر 1 ثانیه، در دستۀ سبزرنگِ پرسرعتها جای میگیرند.
اطلاعات آزمایشگاهی (Lab Data)
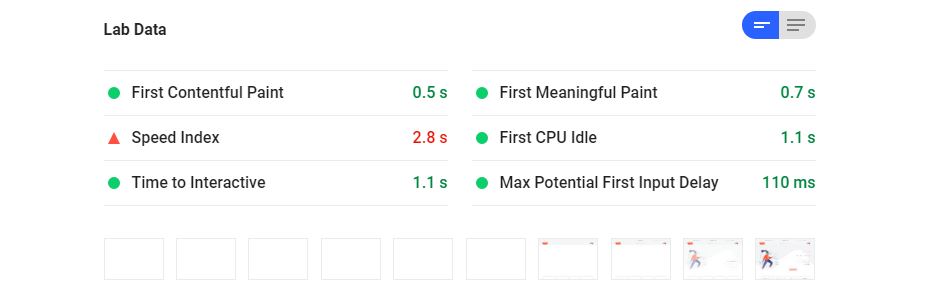
اطلاعات آزمایشگاهی با استفاده از آنالیز سایت بهدست میآید و دیگر ربطی به تجربه کاربران ندارد. در بخش Lab Data، زمان استفاده شده در هر قسمت روبروی آن آورده شده است.
اولین محتوای معنا دار (Fmp)
این آیتم به تازگی به عنوان ابزار سنجش سایت مورد استفاده قرار میگیرد، می توانن چنین تعریفی از آن کرد که، FMP به مدت زمانی گفته میشود که اولین محتوای معنادار (همان محتوایی که کاربر برای دیدن آن – از جمله متن یا عکس – به سایت مراجعه میکند) در صفحه مرورگر ظاهر میشود. پس طبیعتاً این معنا از سایتی به سایت دیگر میتواند متفاوت باشد. مثلاً در یک سایت خبری اولین محتوای معنادار، عنوان آن خبر است و در یک سایت تماشای آنلاین فیلم، اولین محتوای معنادار، تصویر اولیه آن ویدئو است.
سرعت ایندکس شدن صفحه (Speed Index)
به میانگین زمانی که طول میکشد تا یک بخش از محتوا (مثلاً یک تصویر) بهصورت قابل فهم نمایش داده شود. بهتر است این زمان زیر 1250 میلیثانیه باشد. که در اینجا می ببینید این آیتم از سایت با قرمز نشان داده شده است و نیاز به تلاش بیشتر برای رفع این اشکال دارد.
First CPU Idle
به زمانی گفته میشود که صفحۀ نمایشگر بتواند بعد از بارگیری صفحه، به ورودی کاربران پاسخ دهد. در بیشتر مواقع (نه همیشه!) با بارگذاری UI صفحه، تعامل ممکن شده و First CPU Idle اندازهگیری میشود.
TTI یا Time to Interactive
بارگذاری صفحه اتفاقی نیست که در یک لحظه رقم بخورد. بارگذاری صفحه تجربهای است که هیچ معیاری نمیتواند آن را دقیقا اندازه بگیرد. لحظات چندگانهای هنگام بارگذاری یک صفحه وجود دارد که روی تجریه کاربران اثر میگذارند و باعث میشوند که کاربر احساس کند این صفحه کند است یا سریع.
TTIبه ما میگوید که چه زمانی صفحه کاملاً برای تعامل آماده شده است. حال شاید بپرسید که قابل تعامل بودن سایت از کجا معلوم میشود؟ در جواب باید بگویم 3 چیز معمولاً زمان TTI را تعیین میکنند:
o وقتی که صفحه محتوای مفید یا معناداری برای نمایش داشته باشد. این مورد با First Meaningful Content اندازهگیری میشود.
o اکثر بخشهای موجود در یک صفحه قابل مشاهده باشند.
o صفحه به درخواست کاربر، در کمتر از 50 میلیثانیه جواب دهد.
Max Potential First Input Delay
هنگام اندازهگیری سرعت سایت، به فاصلۀ زمانی که کاربر احساس میکند میتواند با صفحه تعامل کند، تا وقتی که صفحه کاملاً قادر به تعامل با کاربر باشد، Max Potential FID گفته میشود. همۀ در این موقعیت بودهایم که صفحهای بارگذاری شده اما وقتی روی دکمهای کلیک میکنیم، واکنشی انجام نمیشود. در واقع این تاخیر بین احساس ما تا وقتی که واقعاً بتواند صفحه پاسخ تعامل ما را بدهد، همان چیزی است که توسط معیار FID سنجیده میشود.
در بهترین حالت باید این زمان زیر 50 میلیثانیه باشد.

چگونگی بهینه سازی سرعت سایت
بعد از بررسی مهمترین راه افزایش سرعت سایت، به نحوه بهینه سازی سرعت سایت، می رسیم گاهی این عمل بسیار ساده است و با چند راه کار ساده قابل اجرا می باشد؛ اما گاهی قضیه کمی (دقت کنید، فقط کمی!) پیچیده میشود و لازم است که کمی با کُدها سروکله بزنید.
برای همین هم قصد داریم بهینه سازی سرعت سایت را در دو بخش ساده و پیشرفته توضیح دهیم. در بخش اول که ساده تر است برای افزایش سرعت سایت 3 راه را به شما پیشنهاد می دهیم:
1. بهینه سازی تصویر
استفاده از عکس های باکیفیت و در عین حال کم حجم، چون استفاده از تصاویر با حجم بالا باعث می شود، حجمی از فضای سایت خودمان و حجمی از اینترنت کاربر، بیهوده برای چیزی که نیاز نیست، هدر میرود. بهتر است برای فعالیتهای گرافیکی از فرمت PNG و برای تصاویر طبیعی از JPG استفاده شود. و این کار در نرم افزار فتوشاپ قابل اجرا است؛ همچنین قبل از بارگذاری تصاویر در وبسایت آنها را فشرده کنید. شما میتوانید با مراجعه به سایت Optimizilla، عکسهایی که میخواهید بهینه شند را آپلود کنید و با حجمی کمتر از قبل تحویل بگیرید.
و منظور از تصاویر تنها به عکس های موجود در مقاله های سایت محدود نمیشوند؛ بلکه عکس محصولات، عکسها و آیکونهای موجود در صفحۀ اول سایت، عکسهای استفاده شده در طراحی سایت و خلاصه هر عکسی که میبینید، روی سرعت بارگذاری صفحه تاثیر دارند؛ پس لطفاً آنها را بهینه کنید.
2. کاهش تبلیغات اسپمی
اگر سایت شما تبلیغات محور است و از این راه درآمد کسب میکنید، بهتر است تعداد تبلیغات را مدیریت کنید. در واقع با افزایش تبلیغات و قراردان آنها در هر قسمت سایت، علاوهبراینکه قشنگ نیست و باعث اسپم تلقی شدن سایتتان میشود، و در نهایت سرعت سایت را کند میکند.
3. فشرده سازی و زیپ کردن
زمانی که خدمات دانلودی (مثلاً دانلود نرمافزار) در سایت شما ارائه می شود، بهتر است فایلها را ابتدا با نرمافزارهای فشردهسازی فایل مثل (Winrar) زیپ کنید. با این کار حجم فایلهایی که آپلود میکنید کاهش پیدا میکند. جدا از حجم هم، شما میتوانید چند فایل مرتبط را با هم فشرده و در سایتتان بارگذاری کنید.
بخش دوم راه های پیشرفته برای افزایش سرعت سایت است؛که ما در ادامه بحث 7 راه پیشرفته را برای شما بازگو می کنیم:
شاید با خود فکر کنید که همان 3راه ساده ابتدایی را انجام دهید بهتر است و وارد راه های پیچیده نشوید! اما سعی کرده ایم در این مقاله این مطالب را به سادهترین شکل ممکن منتقل کنم، تا همۀ کسانی که آشنایی حداقلی با پشتصحنۀ سایتها دارند، بتوانند از آن استفاده کنند.
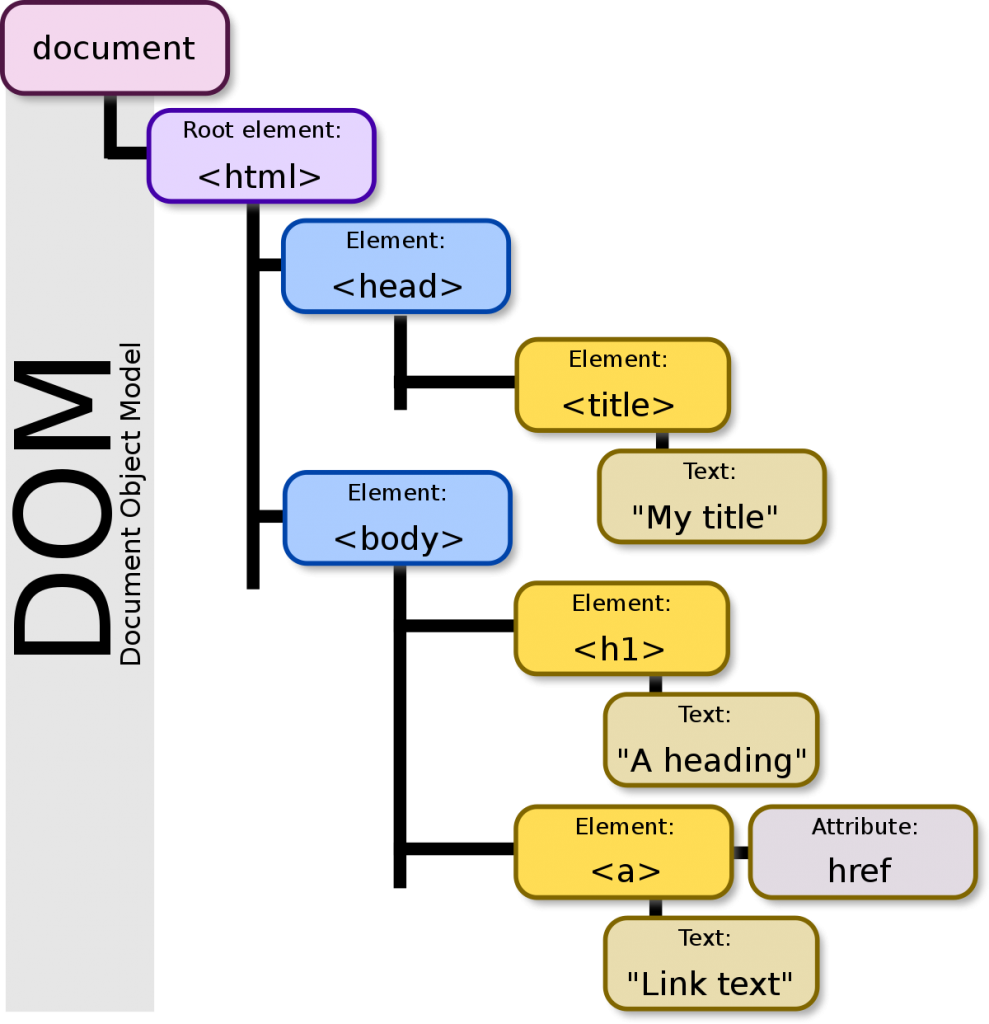
ابتدا قبل از توضیح راهحلها، به نمودار زیر توجه کنید، تا ببینید که یک مروگر وقتی که شروع به نمایش دادن یک سایت میکند، چه مراحلی را به ترتیب طی میکند؟!

این شکل، درخت DOM یا Document Object Model است.که مراحل تحویل گرفتن یک صفحه از سایت، توسط مرورگر را نشان میدهد. یعنی وقتی شما وارد مرورگر کروم یا فایرفاکس شدید، بعد از اینکه آدرس سایت را وارد کردید و اینتر را زدید، تا زمانی که صفحه بارگذاری شود، این مراحل به ترتیب طی میشوند.
7 روش پیشرفته افزایش سرعت سایت
1. استفاده از فشرده سازی Gzip
زمان ورود کاربر به سایت از همان لحظه اول، تا زمانی که تعاملی انجام دهد، درخواستها یا Request های مختلف و پیدرپی بهصورت فایل برای سرور ارسال میشوند. سرور، برای اینکه بتواند فایلها را بررسی کند و به این درخواستها جواب بدهد، به زمان نیاز دارد، در نتیجه هر چه این درخواستها، فشردهتر و کمتر باشند، سرعت پاسخگویی سرور هم بیشتر شده و سایت زودتر بارگذاری میشود.
برای فشرده و بهینهتر کردن فایلهای موجود میتوانیم از Gzip استفاده کنید. فایلهای javascript ،css ،html که بالای ۱۵۰ بایت حجم دارند را با Gzip فشرده کنی.در اصل این یک روش موثر است که میتواند حجم فایلها را تا ۷۰٪ کاهش دهد.روش کار Gzip اینگونه است که روی سایت شما نصب میشود و قبل از اینکه صفحات سایت یا استایلشیت ها را برای مرورگر بفرستد، آنها را فشرده میکند.
2. کاهش ریدایرکت ها
آیا با مفهوم ریدایرکت آشنا هستید؟ ریدایرکت یعنی انتقال کاربر به یک فضای جدید. و لازم به ذکر است ریدایرکت هم انواع مختلفی دارد و با هدفهای مختلفی انجام میشود.
در نمودار DOM دیدید که یک مرورگر عملا چه مسیری را برای تحویل گرفتن و نمایش یک سایت، طی میکند. حال فرض کنید کاربر با ورود به سایت شما، با یک یا چند ریدایرکت، به آدرس دیگری انتقال داده شود؛ در چنین مواقعی بدیهی است که مراحل دیگری به این درخت اضافه و سرعت بارگذاری سایت کم میشود.
برای چک کردن ریدایرکتهای سایت میتوانید از Redirect mapper استفاده کنید؛ و در صورت غیرضروری بودن ریدایرکتی می توانید، آن را پاک کنید.
3. استفاده از (CDN (Content Delivery Network
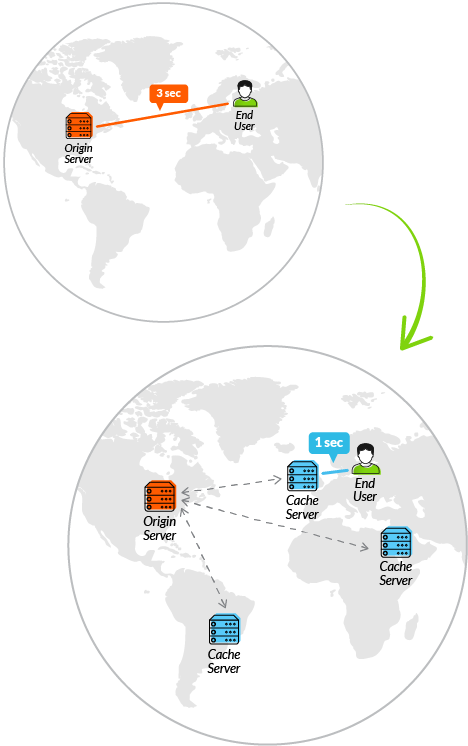
CDN به معنای شبکۀ توزیع محتوا است، و وظیفه آن رساندن محتوا (شامل کدهای سایت شما، استایلشیتها، فونتها، تصاویر و …) از نزدیکترین فاصلۀ جغرافیایی به سیستم کاربر است. این کار سرعت انتقال اطلاعات را تا حد نسبتاً زیادی افزایش میدهد و باعث میشود که سایت شما سریعتر شود.
در تصویر زیر تفاوت توزیع محتوا با CDN و بدون آن را میبینید. در واقع وقتی که از CDN استفاده میکنید، انگار شعبهای در یکی از شهرها باز کردهاید و وقتی کاربر سفارشی میدهد، بهجای ارسال سفارش از تهران، آن را از همان شهر سریعاً ارسال میکنید.

پرکاربردترین CDN خارجی Cloudflare است و معروفترین شبکۀ توزیع محتوا، در ایران هم از شرکتهای ارائهدهندۀ این خدمات مثل Cloudarvan(ابر آروان) است، که می توانید اشتراک تهیه کنید.
4. انتخاب هاست، سرور و قالب مناسب
می دانیم که انتخاب سرور و قالب مناسب مقدمات راه اندازی سایت هستند. هاست و سرور زیربنای اصلی یک سایت به شمار می رود و پایین بودن سرعت آن را نمی توانید با افزایش سرعت سایر موارد جبران کنید. سعی کنید از معتبر ترین شرکت های هاستینگ، سرویس میزبانی خریداری کنید و حساسیت کمتری بر روی هزینه داشته باشید. پشتیبانی خوب یکی از مهم ترین عوامل انتخاب هاست است. هاستینگی را انتخاب کنید که بهترین راه های پشتیبانی، مانند شماره تماس علاوه بر تیکت را داشته باشد و بتوانید در هر زمانی از شبانه روز با آن ها ارتباط برقرار کنید. توجه داشته باشید که مشکلات و ناسازگاری ها در یک وب سایت بدون اطلاع قبلی رخ می دهند و اگر خودتان نتوانید آن ها را رفع کنید و پشتیبانی هم نداشته باشید، زحمات چند سال شما به سادگی از بین می رود.
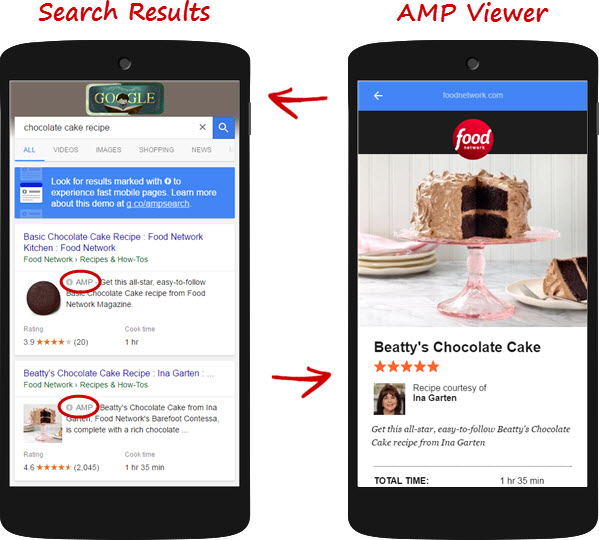
5. استفاده از Google AMP برای نسخه موبایل
AMP یا Accelerated Mobile Page، یک تکنولوژی است که کمک میکند سایتهای نسخۀ موبایل، در سریعترین حالت ممکن بارگذاری شوند. گوگل این تکنولوژی را در سال 2016 ارائه کرد، تا سایتهای با سرعت پایین و کند بتوانند با استفاده از این تکنولوژی سرعت سایت خود را افزایش دهند. از سال 2016 تا الان، حدود 25 میلیون دامنه، بیش از 1.5 بیلیون صفحۀ AMP ساختهاند.
در واقع گوگل سایتهایی را که از تکنولوژی AMP استفاده می کنند پیدا و محتوای آنها را در هاست خودش ذخیره میکند. با این کار هر بار کاربری با موبایلش وارد سایت شما شود، گوگل سریعاً محتوایی که استاندارد AMP دارد را از هاست خودش بارگذاری کرده و نمایش میدهد.
برای انجام این کار شما باید نسخۀ دیگری از سایتتان بسازید که استانداردهای پروژۀ AMP در آن رعایت شده باشد. بعد از ساختن AMP، آدرس سایت در نسخۀ موبایلی به چیزی مشابه site.com/page/amp تغییر میکند و با یک علامت (مثل عکس زیر) در نتایج جستجو نشان داده میشود.

6. حذف جاوا اسکریپت هایی که باعث Render-Blocking
رندر کردن یعنی تحویل گرفتن محتوا توسط مرورگر. در نتیجه می توان گفت Render-Blocking یعنی
عملی که مانع تحویل گرفتن (یا همان رندر کردن) محتوای صفحه توسط مرورگر میشود.
در واقع، مرورگر قبل از تحویل گرفتن صفحه مورد نظر، با نشانهگذاریهای HTML یک درخت DOM برای آن میسازد. در طول این فرآیند (یعنی تجزیه و تحلیل درخت DOM) اگر مرورگر به موردی (مثل کد جاوا اسکریپت) برخورد کند، عملیات را متوقف و به آن رسیدگی میکند. این وقفهها، گاهی به دلیل صبر کردن برای دانلود فایل جاوا اسکریپت خارجی اتفاق میافتد و اینطوری عملاً رندر اولیۀ صفحه به تعویق میافتد.
راههای حذف رندر بلاکرها
- از آوردن کدهای جاوا در Header خودداری کنید
انتقال اسکریپت در هدر باعث میشود اولین رسم محتوا در صفحه (یا تجزیه درخت DOM)با وقفه روبرو شود. اسکریپت ها می توانند قابلیت های جذابی را به سایت بیفزایند اما استفاده از آنها باعث کندتر شدن سایت می شود، در نتیجه بهترین کار در رابطه اسکریپتها این است که آنها در فوتر صفحه بیاوریم.
- اسکریپهای ضروری را خطی کنید.
بعضی از مواقع با کد جاوا اسکریپ روبه رو می شویم که آنقدر ضروری باشد مجبور شویم آن را حتماً در Header بیاورید. در چنین مواقعی، بهتر است بهجای اسکریپت خارجی (External)، از اسکریپت خطی (Inline) استفاده کنید.
اسکریپتهای خطی، بر خلاف اسکریپتهای اکسترنال که محتوا را از یک منبع خارجی میخوانند، داخل همان صفحه بارگذاری میشوند. فقط دقت کنید که اگر از اسکریپت Inline در هدر استفاده میکنید، حتماً حجم آن فشرده باشد.
نکته 1 : اگر قرارگیری اسکریپت در هدر صفحه واجب نیست، آن را به External در فوتر بیاورید
نکته 2 : اگر قرارگیری اسکریپت در هدر الزامی است، آن را بهصورت Inline در هدر بیاورید و به حجم و اندازه هم توجه کنید.
درنهایت مواردی که گفتیم، درباره کدهای JQuery هم صدق میکند. برای مثال نیاز نیست کد کماهمیتی که برای فید کردن تصاویر استفاده میشود، در هدر سایت قرار بگیرد.
7. افزایش امنیت سایت
بالا بردن امنیت سایت نیز باعث افزایش سرعت بارگذاری سایت می شود. اگر امنیت سایت خود را بالا ببرید در این صورت کدها و ابزارهای مخرب نمی توانند به خوبی به سایت شما دسترسی پیدا کنند و منابع سایت شما را هدر دهند. ایمن سازی سایت نه تنها باعث بهبود عملکرد سایت می شود بلکه تاثیر زیادی در افزایش سرعت بارگذاری صفحات سایت هم می گذارد.
کلام آخر
سعی کردیم در این مقاله اساسی ترین مواردی که از سرعت سایت و روشهای بهینهسازی آن میدانستیم، قدم به قدم، با بیانی ساده به شما منتقل کنیم. امیدواریم بتوانید این نکات را در راه اندازی سایت خود به درستی استفاده کنید و سایتی بسازید که در 1 ثانیه بارگذاری شود. نیاز است دوباره ذکر شود که اهمیت بهینه سازی سایت و افزایش سرعت سایت در این روز ها غیرقابل انکار است. در نتیجه با رعایت موارد گفته شده می توانید در پهنای باند سایت و هزینه های خود صرفه جویی کنید، در موتور جستجوی گوگل رتبه بهتری بگیرید و با جذب مخاطبان بیشتر رقبای خود را پشت سر بگذارید.